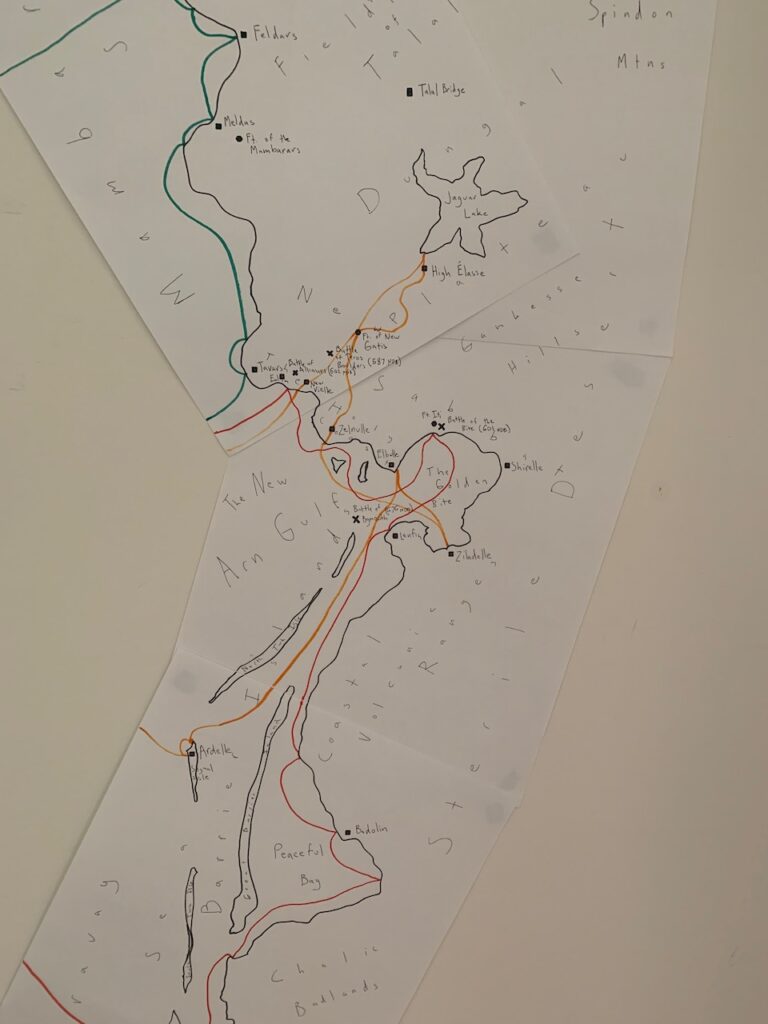
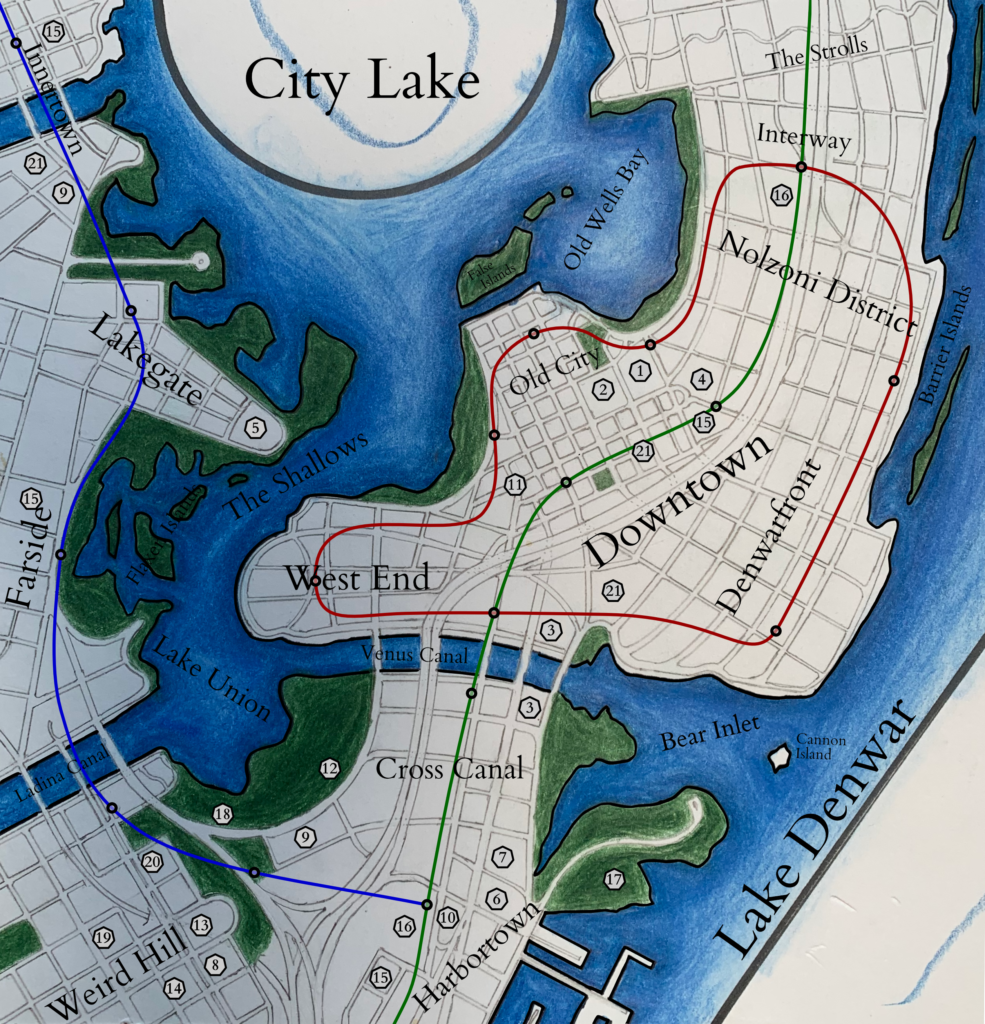
Large scale map depicting an age of settlement and intercolonial wars.
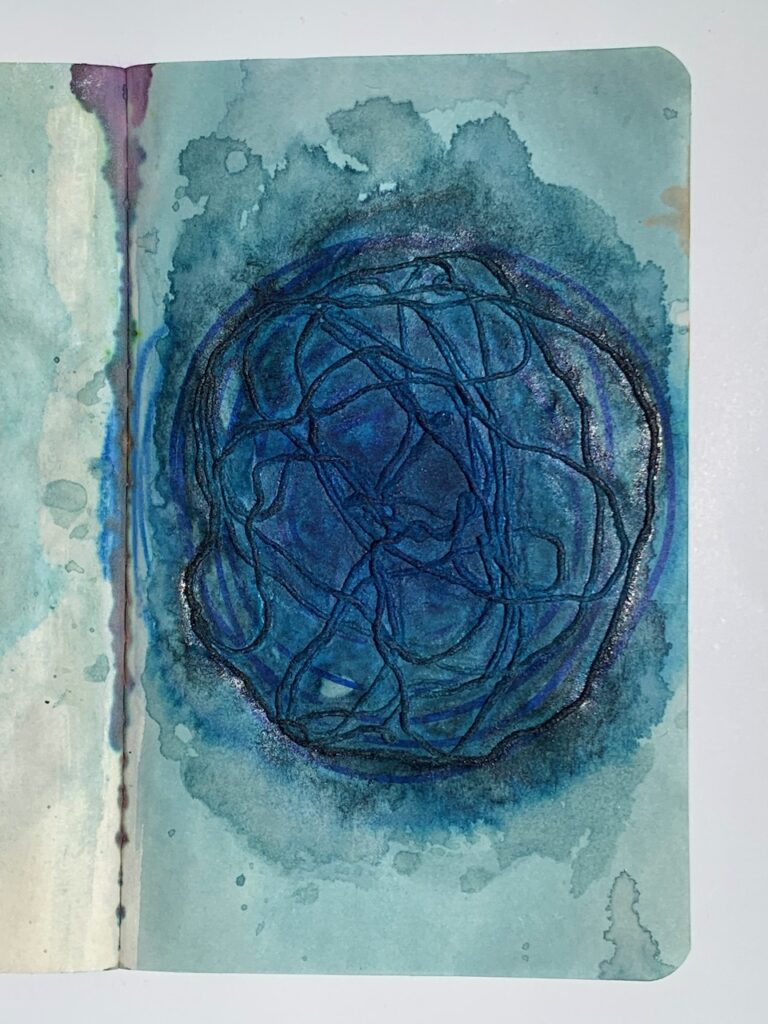
Kintsugude
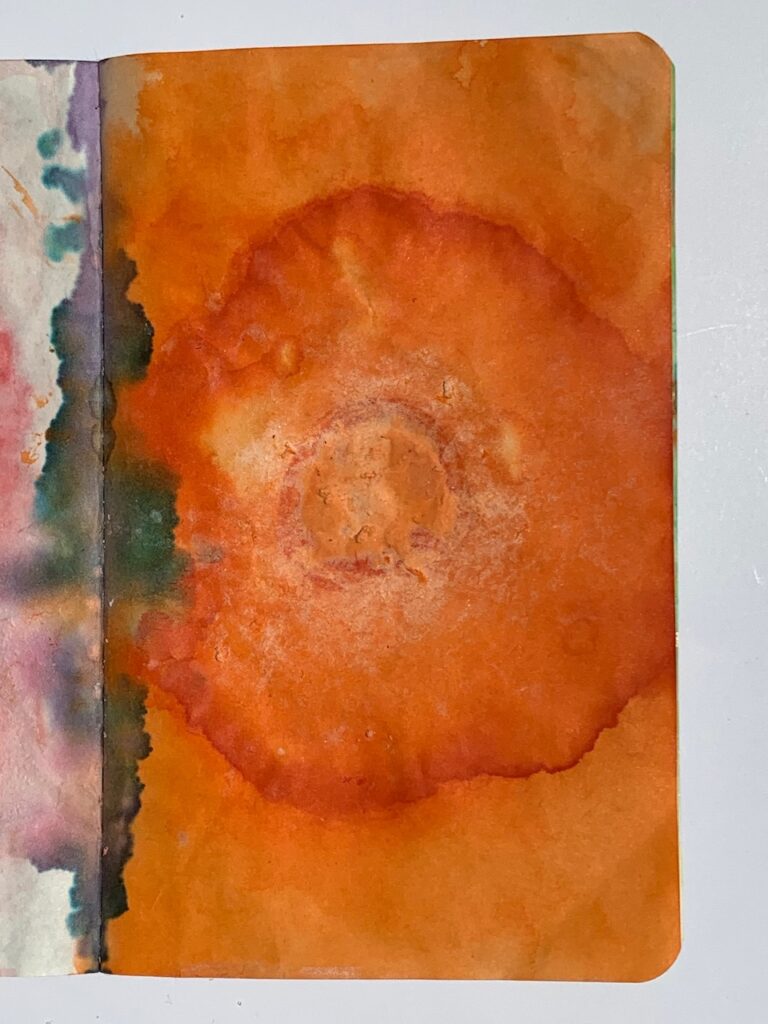
That sky again, but faster
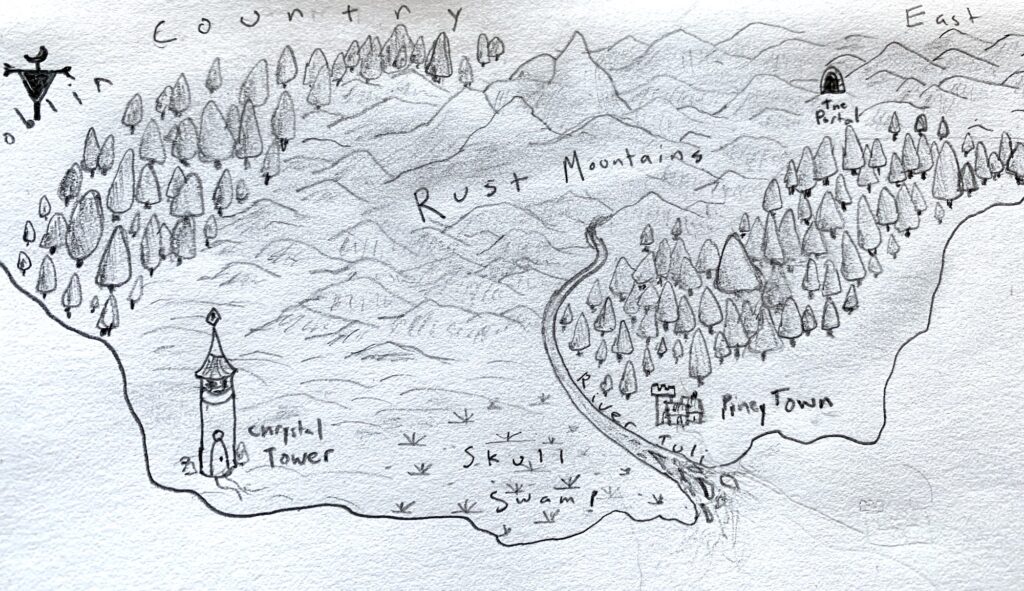
My first “fantasy” style map

Silverstar Sketchbook (large format)
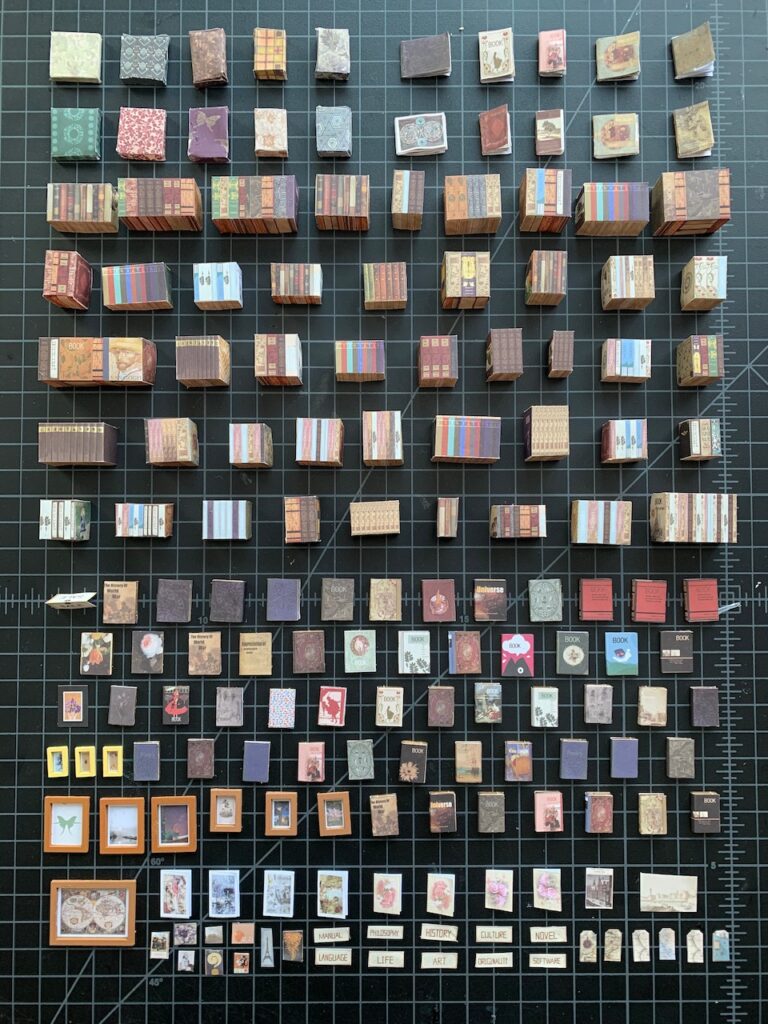
My Little Library
Personal Website v5.0
After a couple years of dithering and dead ends, I finally redeveloped my personal website. This is the fifth site I’ve had at the index page of imaginarycartography.com, and this version is based around a slow but noticeable gradient animation effect. The gradient boundary “breathes” as the colors cycle through one of 7 possible palettes. The site is vanilla JavaScript, CSS and html, and I designed and wrote basically 100% percent of it, including the gallery. I used flex and grid, and I punish the shit out of your processor making the gradient. It needs some polish and editing, but I’m happy to have it as the representation of my internet home.

Vistas of Los Cabos
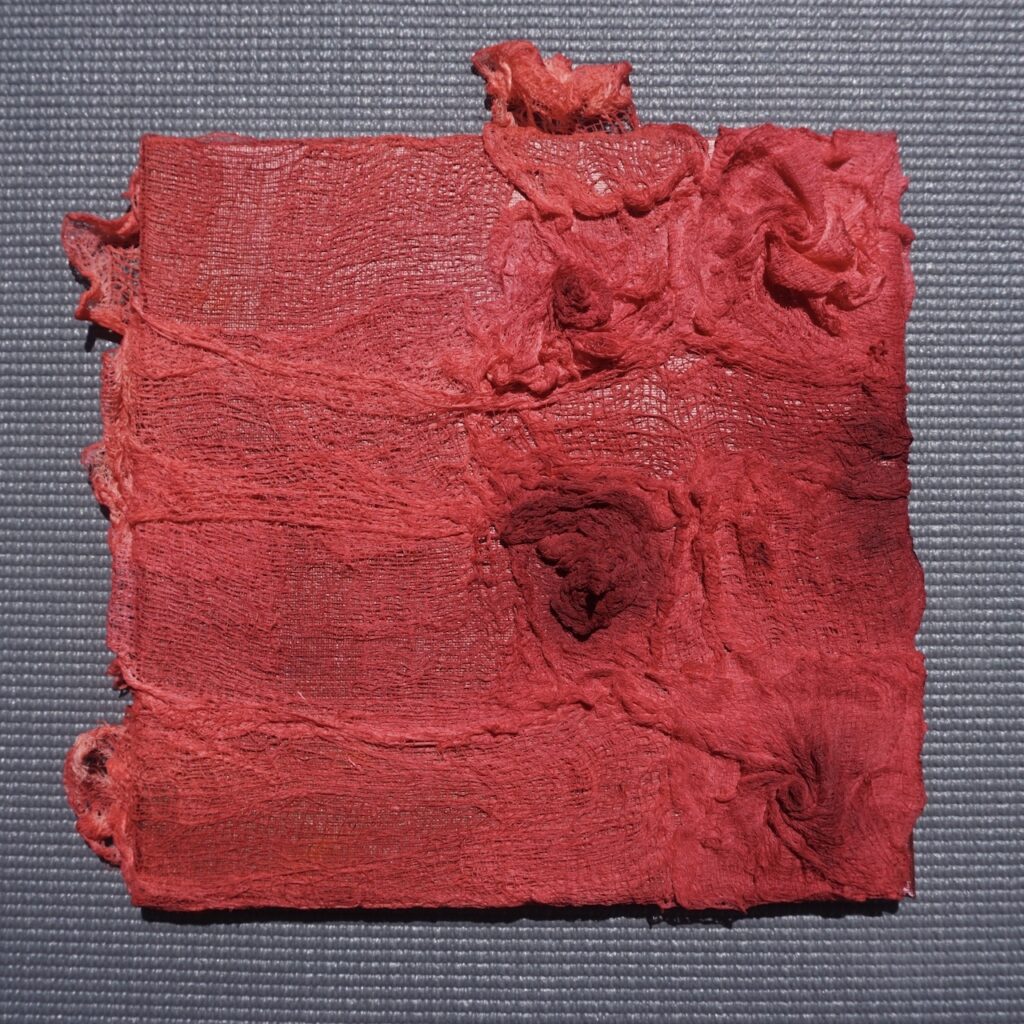
The Rainbow Pages
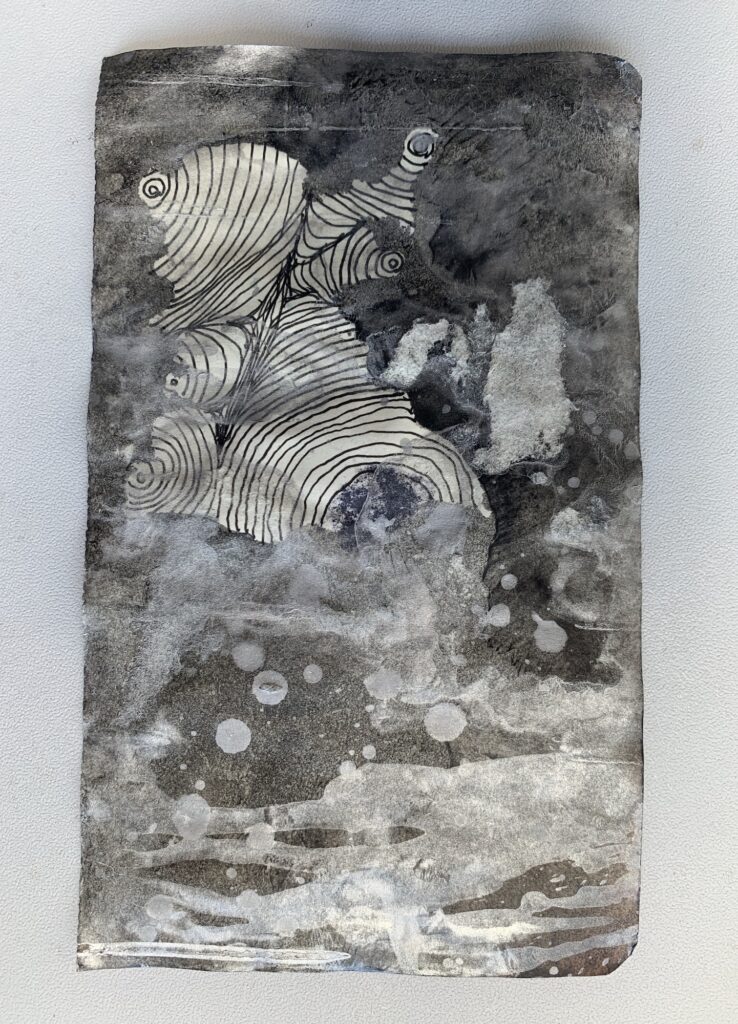
The Black Pages
A little room
High Sierra House
We spent a few days staring at the trees in the Sierra Nevadas in midwinter
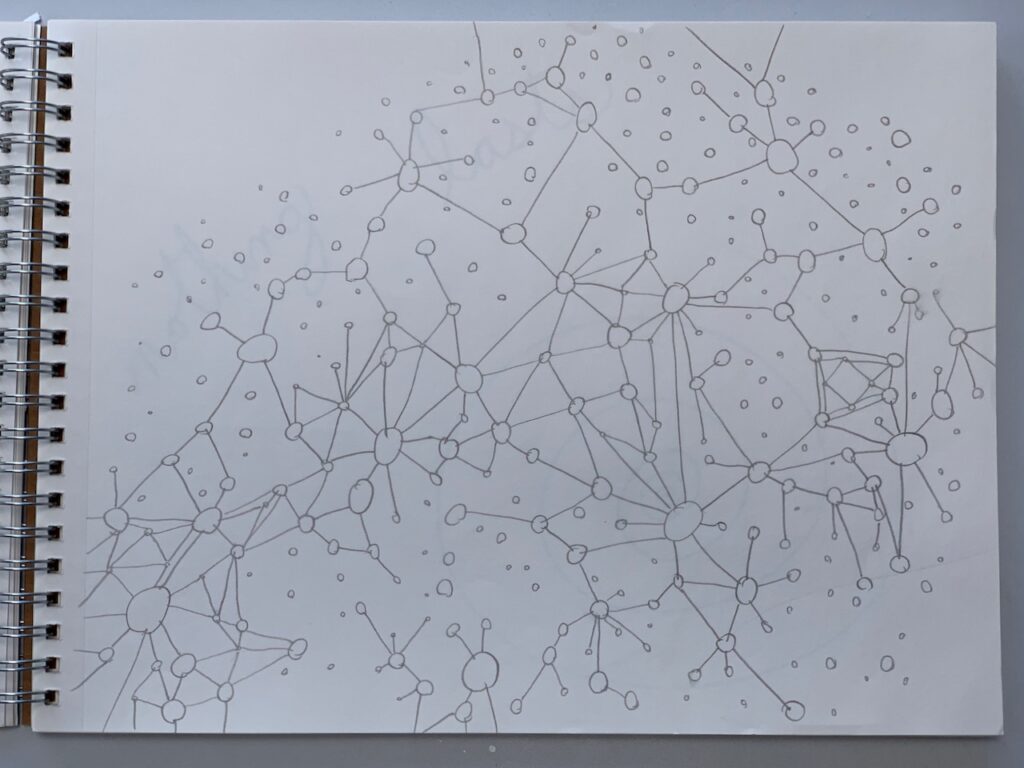
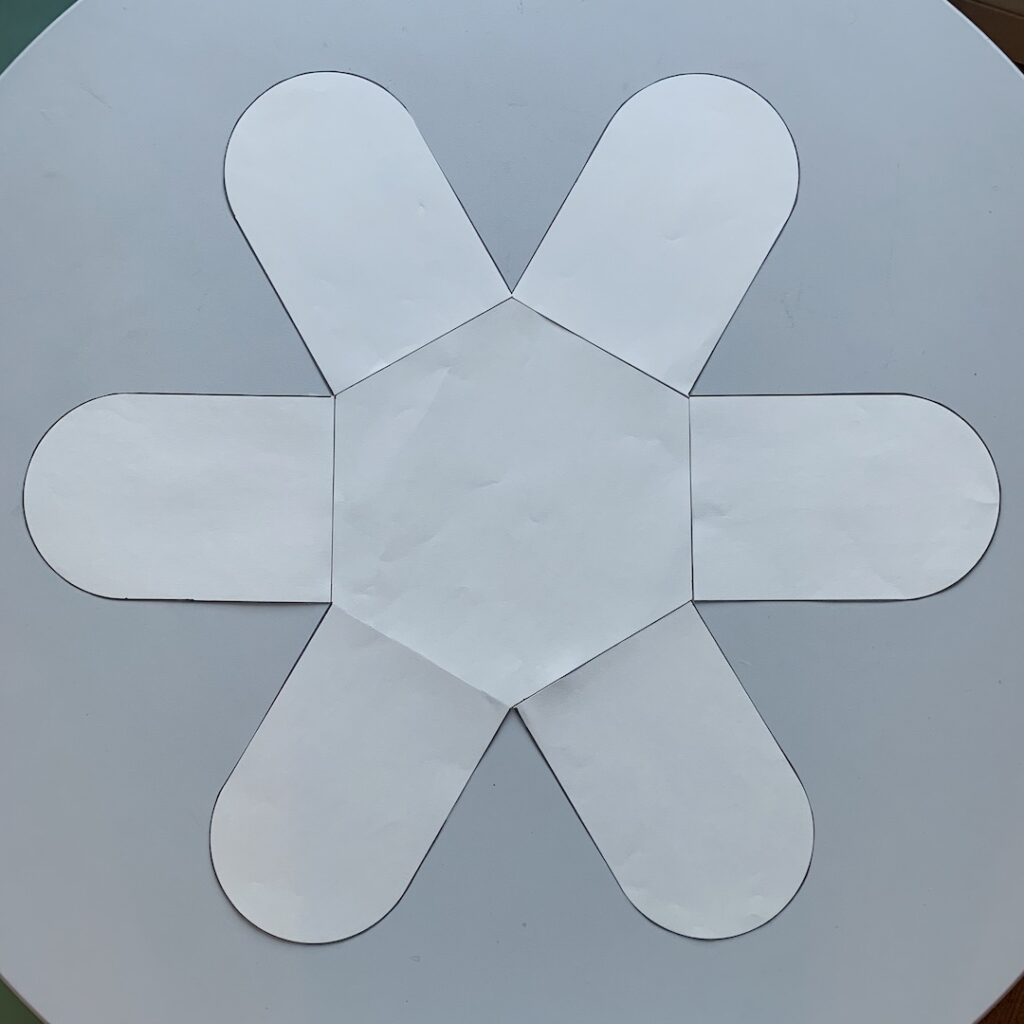
Concept for the 7 Ferry Terminals of Marshy Pine City
Playing with a city map in this hexagon and spoke shape. The concept is that each spoke would have a unique point of interest or geographic variation, but they would also make sense as a whole city. Each would also have a ferry port as part of a large public ferry network.
I can only imagine the frame makers face if I ever try to get this matted to shape.


Farmers market again
Another glorious haul from the Alemany Farmer’s Market


rgbv layer 2
rbgv layer 1
Pre-framing mock up of Three City Centers of the Megalopolis on the Great River Illa~Æthahbé: Illa~Akkerrios, Illa~Padrissos & Illa~Walnpassos

Ein kurzer blick auf Berlin
The Scroll Banks of Illa~Lali~Barrios
Finished the map and website for Carolyn’s wedding present.
This one has a bit of a anthropology, world building element to it.

Miniature greenhouse
I made this miniature craft greenhouse from this kit, with an assist from my Dad. The plants are all paper craft and the rest is other various forms of model crafting. It even has a little led overhead light. It was a shit ton of work, but actually pretty fun, and I love the finished product. I really want to have this in full scale in my own yard some day…
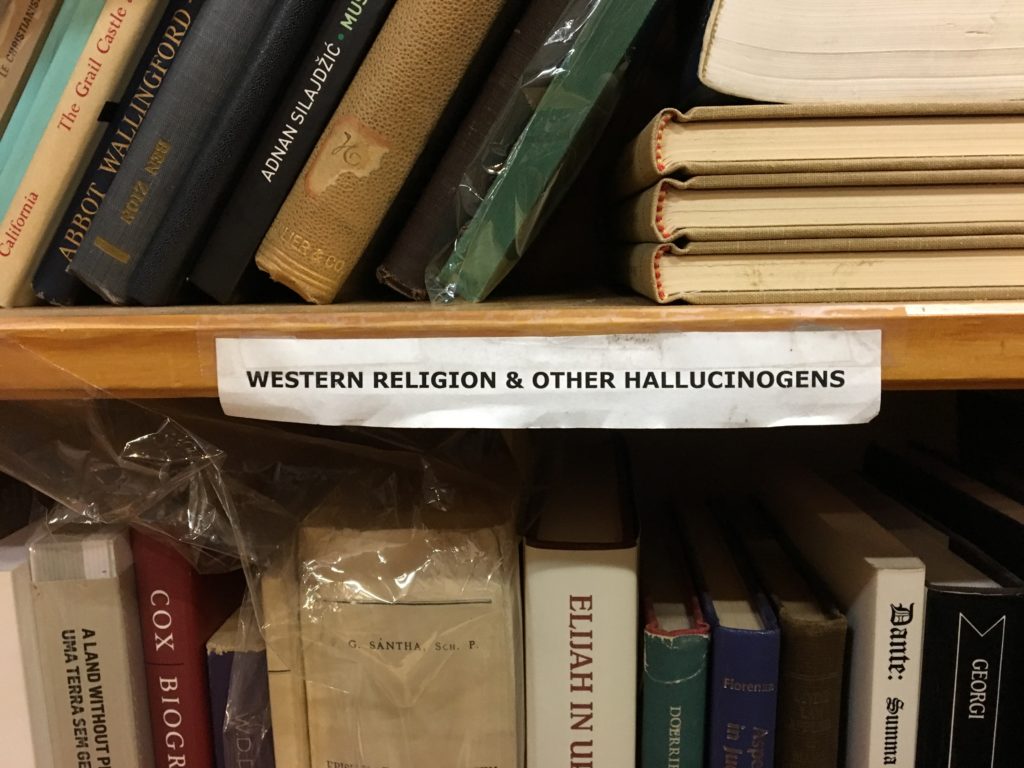
Creatively taxonomied archives
Thanks to my inspiring co-worker Margeigh Novotny, I got to spend an evening with designers touring two collections of really amazing books and ephemera organized in unusual ways. Here are a few pictures of our visit to the Prelinger Library and Bolerium Books: